在跨境电商竞争越来越激烈的今天,我们在运营亚马逊店铺上,还有什么差异点可以寻找呢,也许做亚马逊上的定制链接是一个不错的选择,有那么多的产品可以定制,国内的供应链这么发达,总有适应我们的产品可以上,专门运营一个定制类型的亚马逊店铺也未尝不可的。
这篇文章不讲定制链接的选品,我想分享的是亚马逊上定制链接如何进行主图 & A+ 页面的设计,接下来我就以 Wall Clock 的定制样式为例,讲讲个人的设计思路。

亚马逊上的商品图片最多可以显示 7 张(如果要添加 1 个视频的话,只能显示 6 张),在这有限的图片中,我们需要对其进行合理的布局。
首先,第一张图是重中之重,它需要包含的信息有:1.这个产品是可定制的;
2.可定制的形式有哪些(Photo、Text、Number);
3.它如何在众多的竞品中脱颖而出。
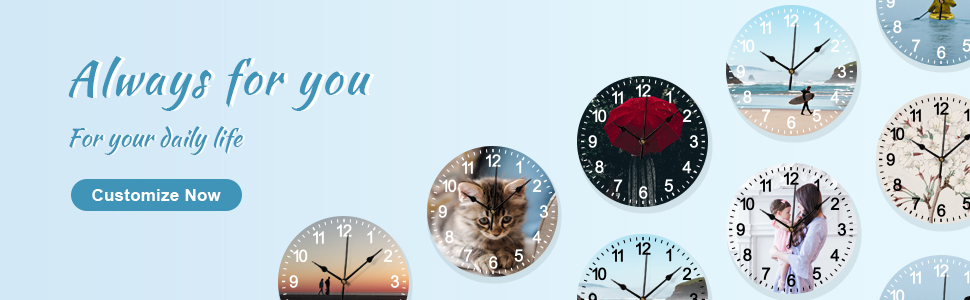
我个人偏好找一张吸引人的图片,合成到产品中,然后添加上可定制的提示文字,一般是:Your Photo & Text Here,之所以用 Photo、Text 是因为这两种元素对于客户来说,理解及使用的成本最低,有些商家喜欢用 image、Logo、Design 等提示文字,这些在我看来,都有一定的使用门槛。图片的选择上,偏向于找情侣、婚礼相关的照片。在设计第一张图的时候,可以把设计好的主图放在亚马逊的搜索结果页面,与其它主图进行对比,看下我们的图片是否抓人眼球,我们的目标应该是要在众多的图片中能够让客户迅速的定位到,所以可以从图片的选择,文字的颜色、大小、字体等方面进行调整。

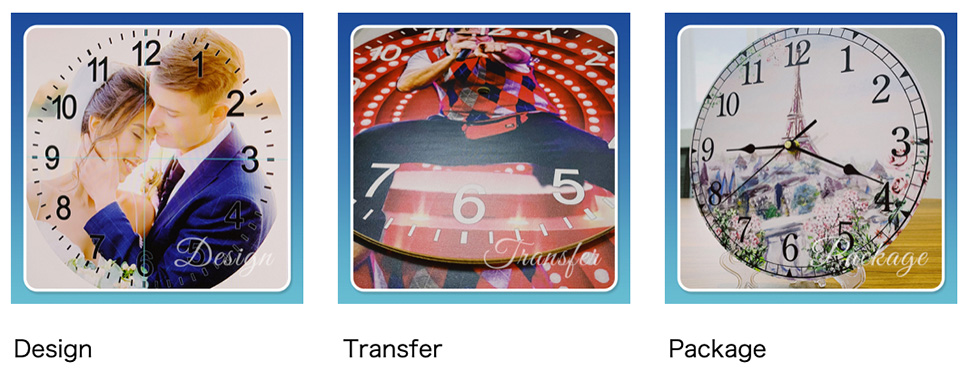
第二张图可以是合成前与合成后的效果对比,接着依次是尺码参数的说明、主题样式的展示(对于 Wall Clock 这样的产品,一般可以从时间刻度上给客户提供选择),最后就是场景展示,告诉客户这样的定制产品可以放在哪些地方,这是一种感性的引导,很多时间顾客的购买决策都不是很理性的,我们可以多关注一些情感化的设计。
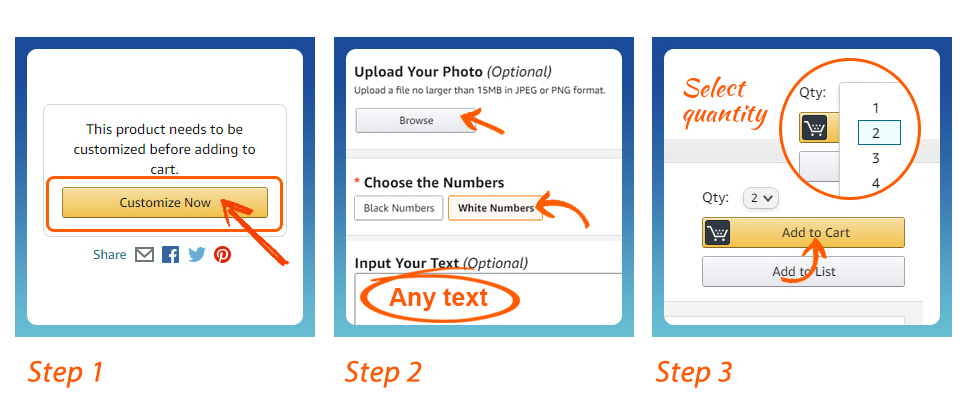
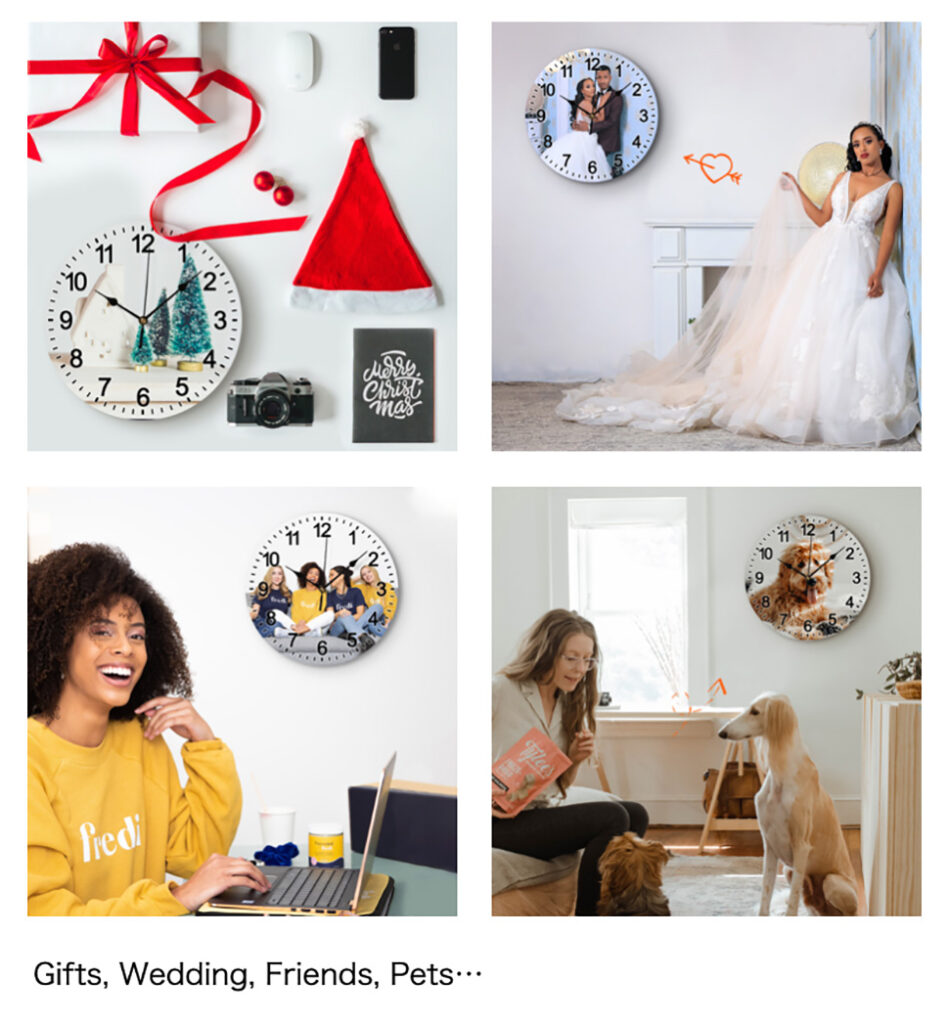
在 A+ 页面上,我一般也是开篇点题,告诉顾客这个产品可以定制,加上一句 Slogan,图片右侧展示场景。第二个模块展示定制步骤,步骤一定要简单,因为每增加一步,流失率就会相应的增加。接着讲述这个产品的使用属性,它可以作为送给情侣、朋友、宠物、家人等的礼物。然后可以讲一些品牌故事,这个产品是如何生产的,我们的发展历程、产品理念等。最后再次点题,强调这个产品可定制 (Customize Now)。







总结一下,在进行主图、A+ 页面的设计规划时,要考虑先展示什么,再展示什么,试着从消费者的角度来思考,如果我个人作为消费者,看到这样的产品,有哪一些点是吸引我的。有些卖家喜欢罗列参数,把步骤整得很复制,我个人觉得这样反而增加了消费者的选择难度,挑重点的说就行了,尽量把事情弄得简单一些。